![[GitHub] コードブロックでシンタックスハイライト可能な言語一覧](https://devio2023-media.developers.io/wp-content/uploads/2013/11/github.jpg)
[GitHub] コードブロックでシンタックスハイライト可能な言語一覧
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
コードブロックにカラーを付けよう
GitHub 上でソースコードが含まれるコメントのやり取りを行う場合、```(三連バッククォート)をソースコードの前後に挟むことで、その部分を コードブロック として表現できます。
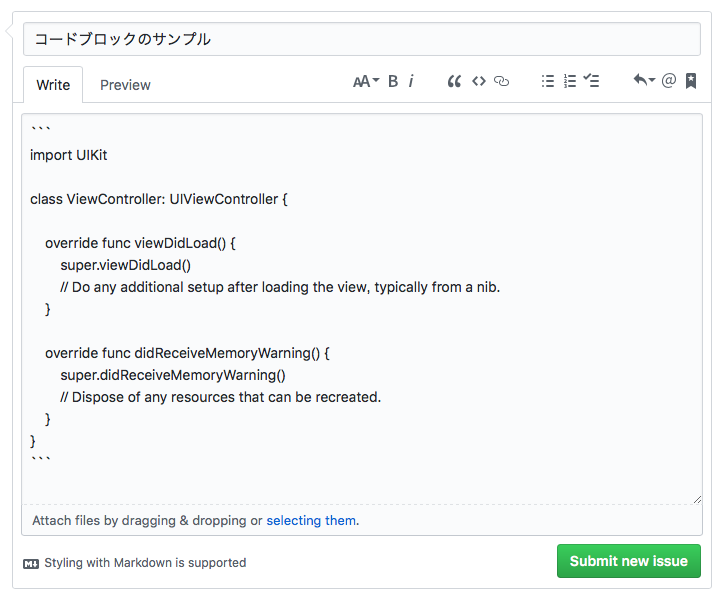
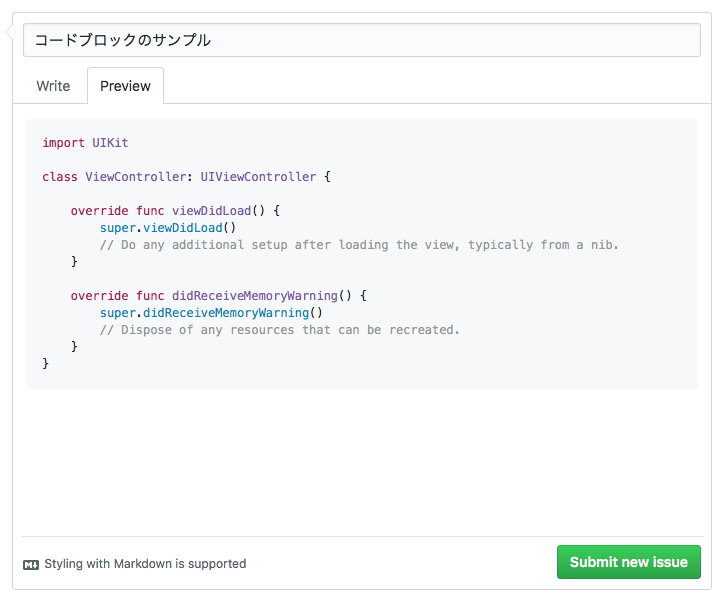
例
Write

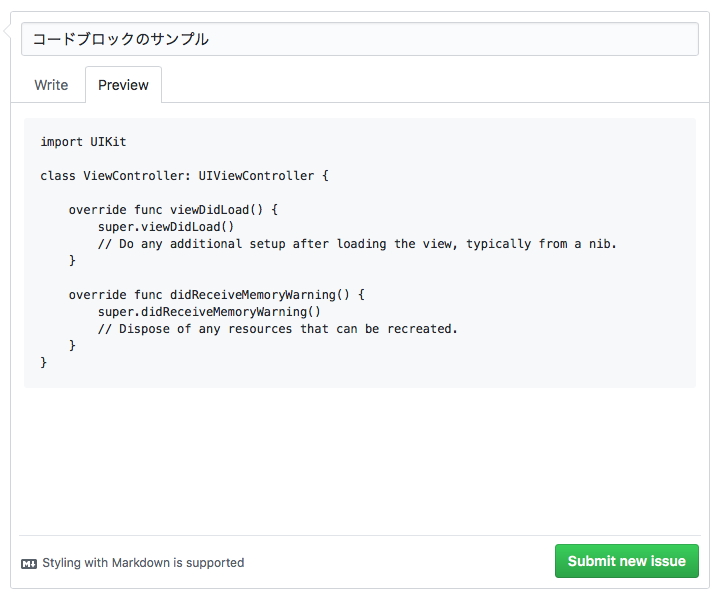
Preview

このようにコードブロックで表現するとソースコードの可読性が上がります。
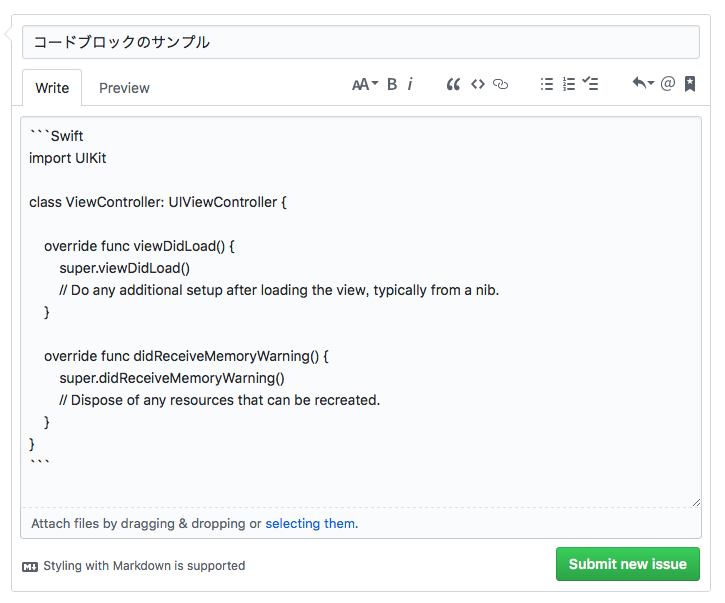
ここで 開始の三連バッククォートの後 にその言語に対するキーワードを記述すると、コードブロックでシンタックスハイライトが有効になります。
Write

Preview

対応言語一覧
シンタックスハイライト可能な言語は GitHub 公式の設定ファイル に書かれています。
language_id というものが 0 開始で連番になっているため、ざっと見た感じ 431 の言語がサポートされているようです。
多いですね。
一部抜粋
YAML に関する設定を見てみましょう。
YAML: type: data tm_scope: source.yaml aliases: - yml extensions: - ".yml" - ".reek" - ".rviz" - ".sublime-syntax" - ".syntax" - ".yaml" - ".yaml-tmlanguage" - ".yml.mysql" filenames: - ".clang-format" ace_mode: yaml codemirror_mode: yaml codemirror_mime_type: text/x-yaml language_id: 407
この場合、有効なキーワードは 言語そのものの文字列 と aliases に書かれている文字列 の以下 2 つとなります。
YAMLyml
これらは大文字・小文字を区別しません。
全て小文字でも問題なくハイライトされます。
aliases が複数ある言語も存在し、Objective-C の場合 aliases は以下の 3 つとなっています。
obj-cobjcobjectivec
どれを設定してもハイライトカラーは同じになります。
さいごに
GitHub では多くの言語においてシンタックスハイライトがサポートされています。
コメント内にソースコードを含める場合は適切な言語のキーワードを指定し、シンタックスハイライトが有効になるようにしてみましょう。
リンク
ミレニアム・ファルコン製作日記 #62
62 号 表紙

パーツ



成果

今回の作業は以下の 1 つでした。
- 上部外殻フレームを組み立てる
またまた前回の続きです。
作業は少しだけ。
問題なく進めています。
ふと気づきましたが、1 年以上組み立てていて大きなミス無しでここまで来れているのは、なかなかすごいことではないでしょうか。
この調子で最後まで行きたいです。
それではまた次回。
May the Force be with you!